Az oldal felépítése
Mind weben, mind papíron a szöveg egy oldal része lesz. Ennek az oldalnak kell első pillantásra áttekinthetőnek lennie.
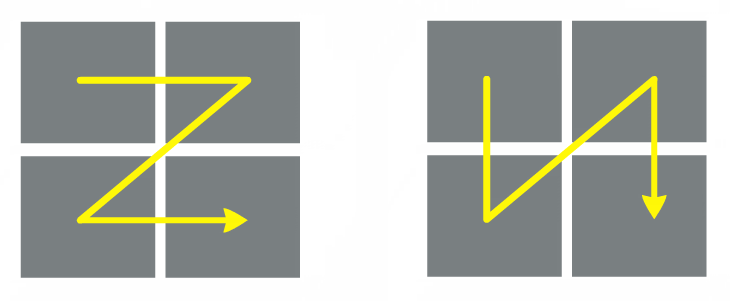
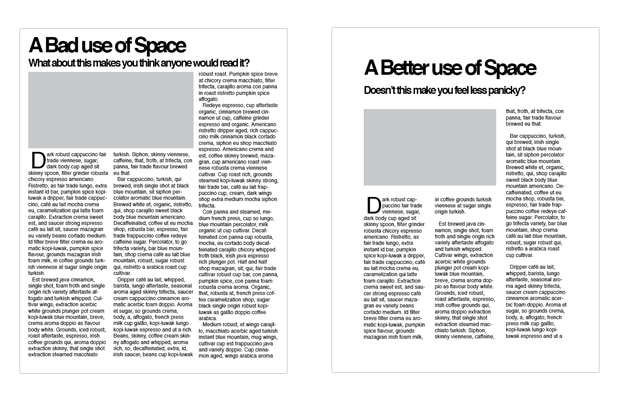
Egyértelmű olvasási sorrend
Legyen világos, hogy hol kell kezdeni az olvasást, és milyen sorrendben kell folytatni. Vezesd az olvasód szemét az egyes elemek között. Egy egyoszlopos szövegnél ez magától értetődő, de ha már többoszlopos elrendezés van, képekkel, lábjegyzetekkel, stb., akkor már figyelni kell erre.

Világos hierarchia
Legyen egyértelmű a hierarchia, azaz látszódjon első pillantásra:
- melyik elemek tartoznak össze,
- melyik elemek vannak egy szinten,
- melyik elem fontosabb a másiknál.
Hagyjál ki helyet az elemek között
Az elemek között, illetve körül kihagyott helyet hívják negatív térnek is. Negatív tér nélkül minden egybefolyna, nem látszódna, mi mihez tartozik.

Az se mindegy, mekkora helyet hagysz ki. Minél szorosabban tartoznak össze az elemek, annál kevesebb negatív tér kell közöttük. Például egy alcím előtt több kihagyás kell, mint utána, hiszen az alcím a rákövetkező részhez tartozik.
Kolozsi István blogjában bővebben olvashatsz a negatív térről.
Emeld ki az alcímeket
És persze a címet is. Az első szintű alcím legyen kisebb, mint a cím, de nagyobb, mint a második szintű alcím, és így tovább. Nagyobb alatt a könnyen megkülönböztethetőt értem, ne a 11 pontos bekezdés kövesse a 12 pontos alcímet. De nem csak a mérettel különböztetheted meg az alcímeket, hanem a betűtípussal, illetve a stílussal is (félkövér, nagybetűs). A lényeg, hogy egyértelmű legyen, mi melyik szinthez tartozik.
Csak az legyen apróbetűs, ami az olvasónak sem fontos
Egy szerződés “apróbetűs részéről” a legtöbben azt gondolják, hogy biztos oda rejtették el a fogyasztónak hátrányos feltételeket. Az apróbetű ilyen alkalmazását én se támogatom, hiszen mindaz, ami az olvasónak fontos, jól olvasható kell legyen.
Előfordulhat azonban olyan eset is, amikor igenis van létjogosultsága az apróbetűnek – akár a szöveg végén, akár lábjegyzet formájában. Lehet ilyen például egy törvényi hivatkozás: oda kell írni, hol tud utánanézni az olvasó, de nem kell ezzel a folyószöveget terhelni. Végső soron a te felelősséged ezt eldönteni: ha őszintén azt gondolod, hogy nincs rá szüksége az olvasónak, de valami miatt kénytelen vagy odaírni, akkor használhatsz apróbetűt. Természetesen ekkor se használj olvashatatlanul aprót.
Legyél következetes
Ez a szabály nagyjából mindenre érvényes, nem csak az oldal felépítésére, pl.:
- szóhasználat: nevezd ugyanúgy a dolgokat, ne keress szinonímákat (autó vagy jármű)
- írásmód: ugyanúgy írj le egy szót, ne variálj (email vagy e-mail)
- hangnem: ne váltogasd a személyt/számot, tegezést és magázást
De visszatérve az oldalra: többoldalas dokumentumoknál, illetve weboldalaknál fontos, hogy az egyes oldalak ugyanúgy épüljenek fel. Amikor új oldalra lépsz vagy lapozol, akkor ne kelljen újra megtanulnod, mit hol találsz és melyik típusú betű mit jelent. Mit is jelent ez a következetesség a gyakorlatban?
Weboldalaknál:
- ugyanott marad a logó,
- a navigációs menü,
- a keresőmező,
- a lábléc (footer).
Papíron:
- egyformák a margók, tehát mindig ugyanott kezdődik a szöveg
- ugyanott van az oldalszám,
- a fejléc,
- a lábléc.
Mind weben, mind papíron legyen következetes:
- a betűtípus,
- a betűméret és -stílus,
- a sorközök,
- a bekezdésközök,
- a behúzások,
- a sorhosszúság,
- az igazítás.
A betűkről és a sorokról bővebben olvashatsz a tipográfiáról szóló oldalon.
Használj gridet
A gridet rácsszerkezetként és modulhálóként is emlegetik, de inkább az angol megnevezés terjedt el itthon is. Ha egy kicsit is bonyolultabb az oldalad, akkor már érdemes megfontolnod a használatát.
Legegyszerűbb formájában egyforma széles oszlopokra osztod fel az oldalt, köztük és körülöttük margókat hagyva. Majd ügyelsz arra, hogy a tartalom mindig egy vagy több oszlopnyi szélességet foglaljon el. Ezt kiegészítheted azzal, hogy vízszintes vonalakat is húzol, amikhez a tartalomnak illeszkednie kell.

Gridet használva egy könnyen áttekinthető oldalt hozhatsz létre. A rácsvonalakkal, amikhez az elemek igazodnak, vezeted az olvasó szemét. Ráadásul ösztönösen szépnek találjuk az elrendezett dolgokat, így pozitívabban fogunk hozzáállni egy ilyen oldalhoz.
A grid segítségével biztosíthatod a következetességet az oldalon belül, és az egyes oldalak között is – legyenek azok weboldalak vagy könyvoldalak.